Сайт работает на системе управления контентом «1С-Битрикс: Управление сайтом».
Административный раздел сайта доступен по адресу https://адрес-сайта/bitrix/
Документация по работе с системой администрирования «1С-Битрикс: Управление сайтом»
Для работы с контентом сайта необходимо ознакомиться с системой управления сайтом. Вся необходимая и подробная информация содержится в курсе Контент-менеджер «1С-Битрикс».
Решение "dZENcode: Лендинг-Agency" может быть установлено на CMS "1С-Битрикс, управление сайтом" с активной лицензией следующих редакций: Стандарт, Малый бизнес, Эксперт, Бизнес.
Если 1С-Битрикс подходящей редакции уже установлен:
-
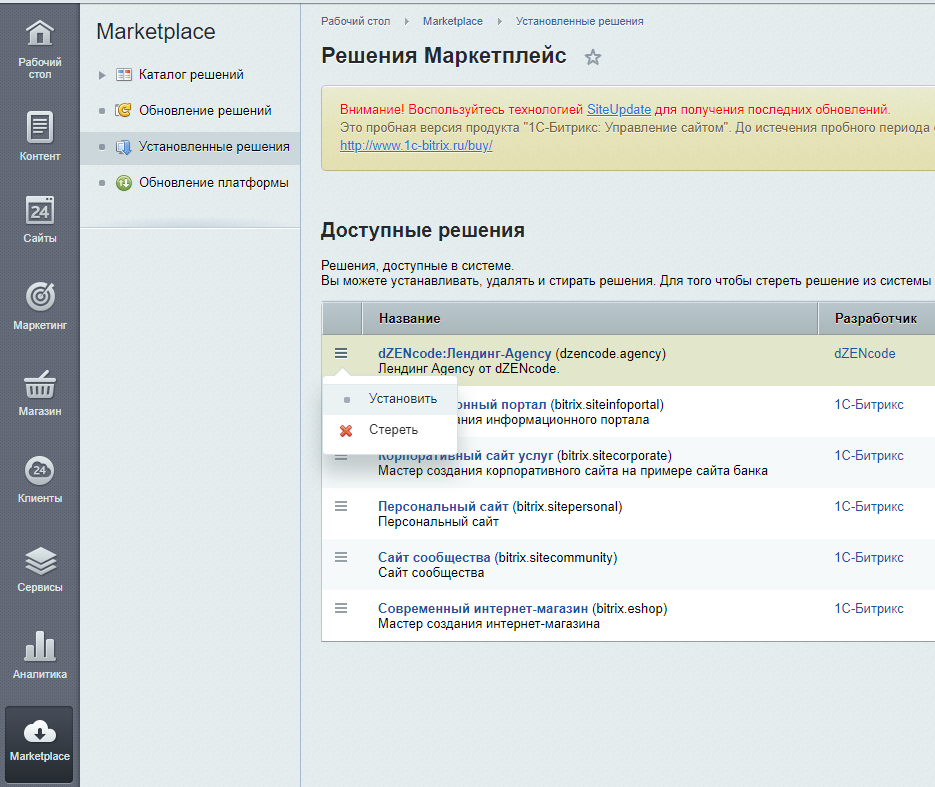
- В административной части сайта выбрать раздел «Marketplace»
- «Каталог решений», найти и установить готовое решение «dZENcode:Лендинг-Agency»
-
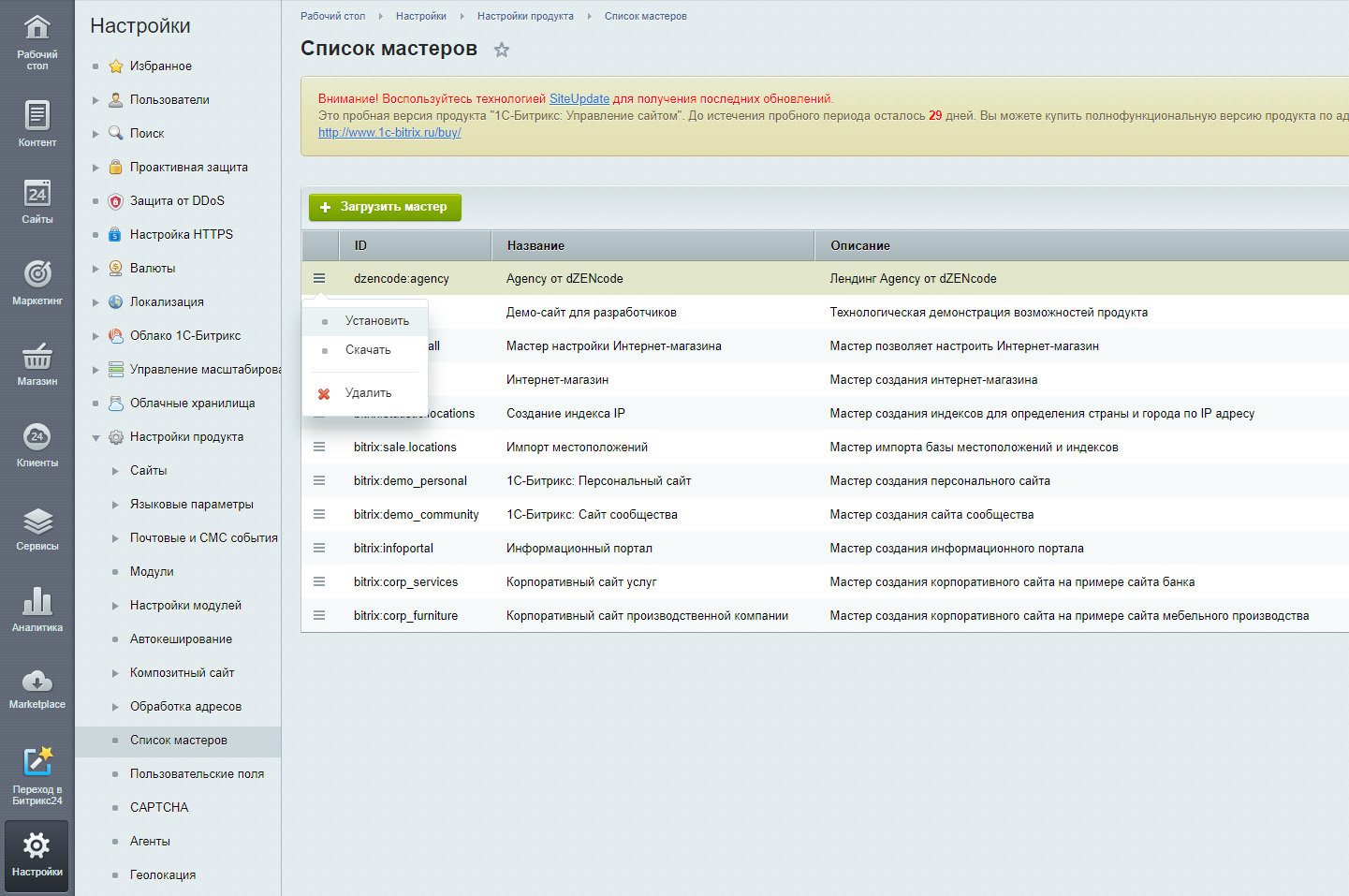
- Перейти в раздел «Настройки»
- «Настройки продукта»
- «Список мастеров»
Найдите решение “dZENcode: Лендинг-Agency (dzencodeua.agency) dZENcode:Лендинг-Agency, без корзины”, в контекстном меню мастера выберите пункт «Установить».

- Следовать указаниям мастера установки решения.
Услуга установки готового решения
В случае необходимости установки готового решения силами специалистов компании "dZENcode", мы предлагаем услугу установки и первичной настройки готового решения на хостинге.
Запрос на установку готового решения Вы можете отправить через виджет, через форму обратной связи на нашем сайте или отправив письмо нам на почту support@dzencode.com .
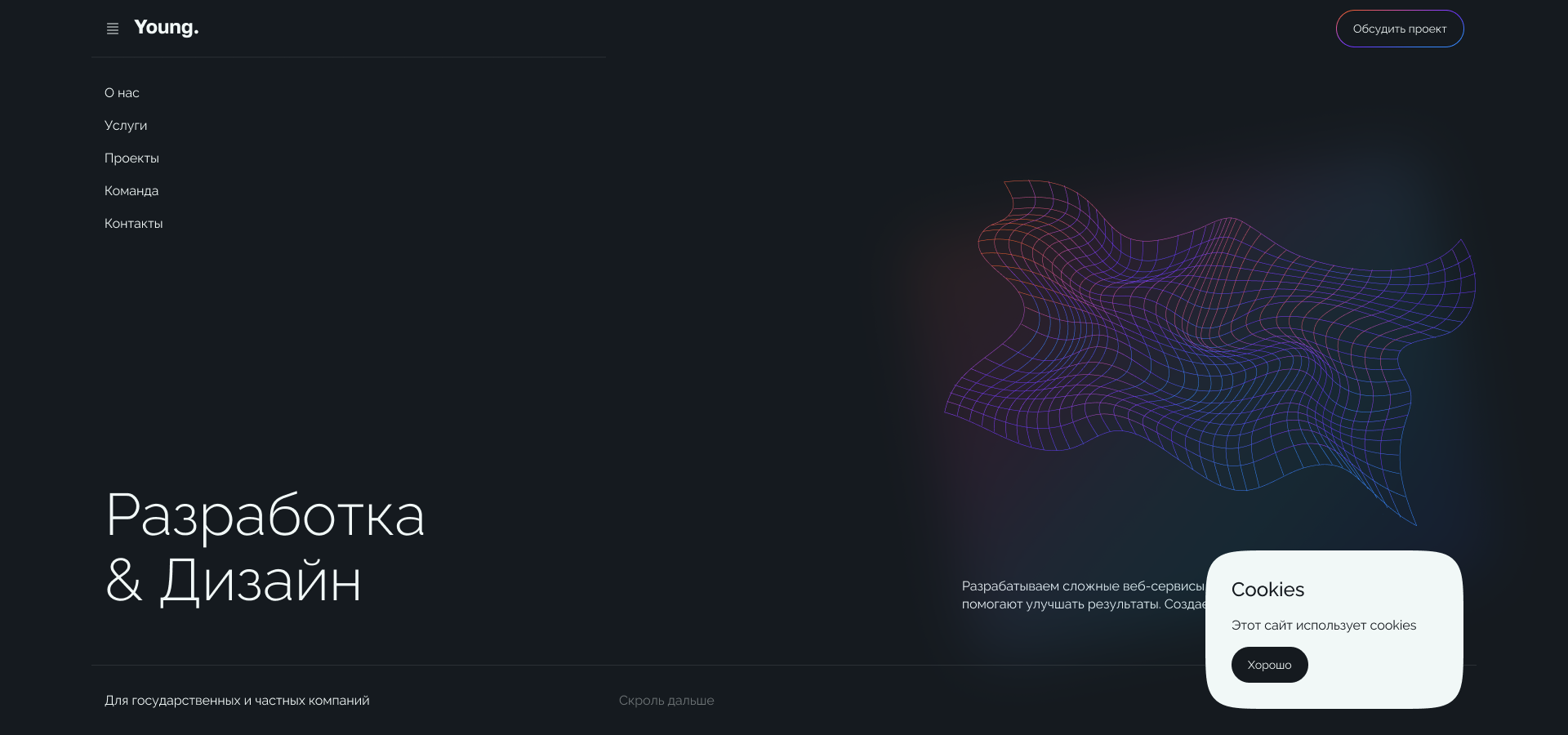
Позволяет быстро перемещаться между блоками лендинга
Меню редактируется через панель эрмитаж или административную часть. Перемещение к блокам осуществляется через “якоря”.
- #about - передвигает к разделу "О нас"
- #services - передвигает в раздел "Услуги"
- #projects - передвигает в раздел "Проекты"
- #team - передвигает в раздел "Команда"
- #contact - передвигает в раздел "Контакты"
верхняя полоса с логотипом и кнопкой
Редактирование информации производится либо через эрмитаж, либо через административную часть(инфоблок Header)
- Кнопка
- Якорь для кнопки
- Логотип в формате svg
Информация для ознакомления с тематикой сайта.
Педусмотрена кнопка для скрола по странице с использованием якоря.
Редактирование информации производится либо через эрмитаж, либо через административную часть(инфоблок Первый баннер)
К изменению в инфоблоке доступны:
- Логотип в формате svg
- Текст баннера
- Описание для кнопки
- Кнопка
- Якорь для кнопки
Дополнение к первому баннеру
Редактирование информации производится либо через эрмитаж, либо через административную часть(инфоблок Слайдер)
К изменению в инфоблоке доступны:
- Фон баннера в формате svg
- Текст баннера
- Заголовок
- Картинки для слайдера
Заголовок и описание секции, а так же фон баннера хранится в описании раздела Услуги в формате SVG.
Здесь можно расписать спектр ваших услуг
Краткие описания, а так же имя кнопки хранятся в элементах раздела услуги инфоблока Услуги.
Редактирование короткого описания производится либо через эрмитаж, либо через административную часть (инфоблок Услуги, раздел Услуги)
Детальные описания хранятся в элементах раздела с таким же названием как и название услуги.
Символьный код элемента с кратким описанием должен быть таким же как и сивольный код одноименного раздела с детальным описанием услуги.
Редактирование детального описания производится либо через эрмитаж, либо через административную часть (инфоблок Услуги, раздел соответствующий услуге)
Заголовок и описание секции хранится в описании раздела Проекты.
Здесь можно продемонстировать ваши работы
Название, краткие описания, логотип проекта в формате SVG, перечень работ, год, цвет фона, а так же цвет надписей и рамок хранятся в элементах раздела Проекты инфоблока Проекты.
Редактирование короткого описания производится либо через эрмитаж, либо через административную часть (инфоблок Проекты, раздел Проекты)

Символьный код элемента с кратким описанием должен быть таким же как и сивольный код одноименного раздела с детальным описанием проекта.
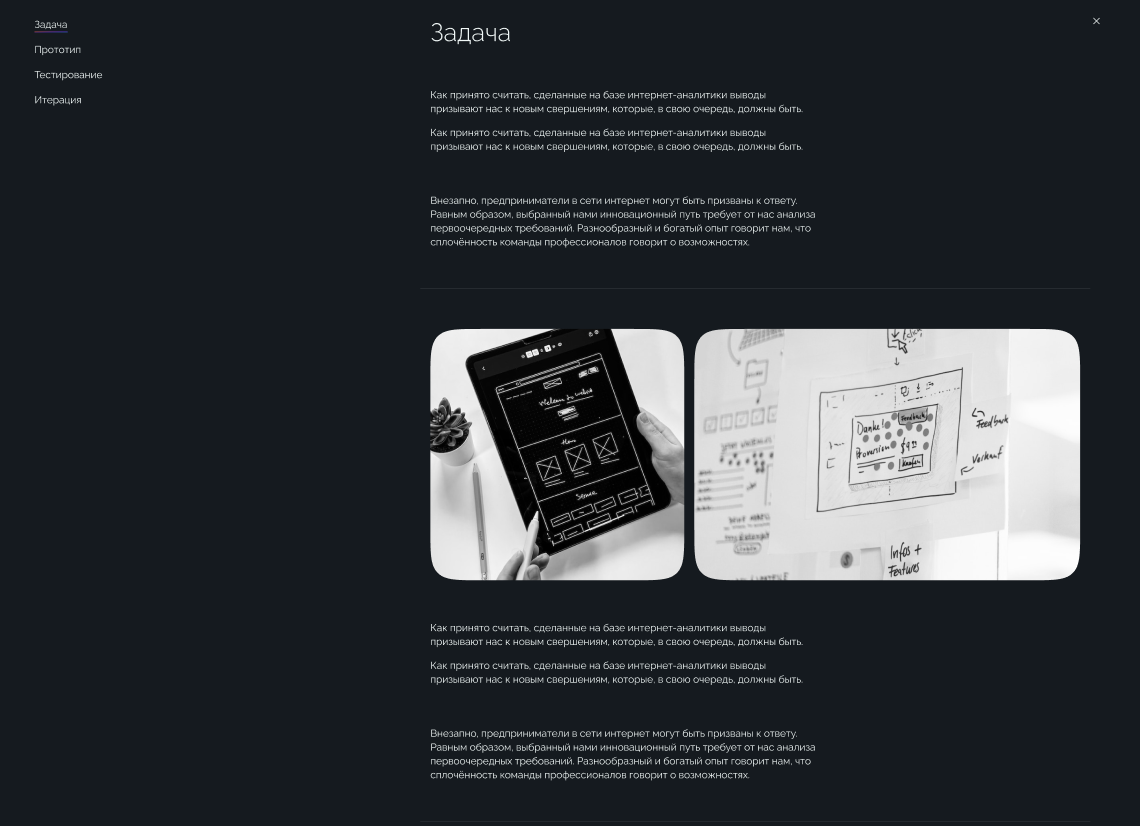
Детальное описание составляется по главам (елементам раздела). К редактированию доступно: заголовко главы, два участка текста и набор картинок между ними
Редактирование детального описания производится либо через эрмитаж, либо через административную часть (инфоблок Проекты, раздел соответствующий проекту)
Заголовок, описание секции и картинка фона в формате SVG хранится в описании раздела Команда. Названия кнопок хранятся в ленговых файлах шаблона компонента company.
Редактирование детального описания производится либо через эрмитаж, либо через административную часть (инфоблок Команда)
Здесь можно продемонстировать ваших сотрудников. К редактированию доступно:
- Отделы компании
- Скилы сотрудника
- Фото
- Соцсети сотрудника
- Имя сотрудника
- Описание
Редактирование детального описания производится либо через эрмитаж, либо через административную часть (инфоблок Контакты)
К редактированию доступно:
- Тема
- Фон баннера в формате svg
- Ссылки на пинтерест, скайп и ВК
- Телефон и EMAIL
Изменять можно через языкове файлы шаблона компонента contact_form.
Обязательное принятие условий согласия на обработку персональных данных.
Данные сохраняются в форме:
- Нзвание формы соответствует ID сайта
- Код "AGENCY_FORM"
Информация в попапах хранится в соответствкющих инфоблоках и разделах описанных выше.
Политика конфиденциальност, copyright и фоновая картинка редактируются либо через эрмитаж, либо через административную часть (инфоблок Footer)